Assalamualaikum Wr. Wb.
Pembaca yang saya hormati dan saya segani, kita
bertemu lagi dalam postingan yang masih dalam ruang lingkup windows phone.
setelah sebelumnya kita membahas pengenalan windows phone, kali ini kita akan
mempelajari lebih dalam lagi mengenai windows phone.
dan ada 4 aspek pembelajaran yang akan saya
berikan kepada agan-agan sekalian. apa saja 4 aspek tersebut?? mari kita
langsung saja ke TKP yaaa.....
1. AcceptingInput
2. IfStatement
3. Ternary Statement dan SwitchStatement
4. Forlteration
nah dari ke-4 aspek diatas yang akan kita
pelajari, kita akan memulai dari aspek yang pertama yaitu AcceptingInput.
Accepting Input yaitu sebuah aplikasi dimana
kita akan menginputkan sesuatu dan akan memunculkan sesuatu yang kita inputkan
sebelumnya.
Dan langsung saja saya akan memberikan sedikit
tutorialnya kepada agan-agan sekalian :
1. New
Project (ctrl+shift+N)
2. Pilih
windows Phone App + Visual C#
3. Beri
nama project “AcceptingInput” Name project jangan lupa samakan dengan
Solution Name
4. Lalu
browse dan pilih dimana kita akan menyimpan Folder Project aplikasi yang akan
kita buat.
5. Lalu
klik OK dan pilih Windows OS 7.1 lalu klik OK
h Nah, setelah
masuk pada MainPage kita langsung saja memasukkan 3 element kedalam aplikasi
yang akan kita buat. dan apa saja 3 elemen itu :
a
- TextBox
- TextBlock
- Button
dan beri nama
pada masing-masing 3 elemen tersebut dan hasil tampilannya akan seperti ini :
Setelah itu, Klik 2x pada Button Clear dan akan
masuk ke MainPage.xaml.cs dengan nama ClickMeBT_click dan buatlah sebuah
Variabel sperti dibawah ini :
Dari Script Diatas kita memasukkan string jadi pada “you
typed” kita akan menambahkan dengan value yang kita masukkan pada textbox yang
kita buat.
Tau bisa juga dengan menuliskan dengan script seperti ini :
Bedanya lebih singkat dan simple menggunakan scriptyang
berada diatas ini. Dan disarankan menggunakan script yang ini.
Lalu kita debug dengan menggunakan yang OS 7.1 dan hasilnya
akan seperti ini :
Lalu kita inputkan sebuah kata bebas, masukkan kedalam text
box kata yang akan kita inputkan lalu setelah memasukkan kata klik tombol
“Click Me” lalu akan muncul pada text block apa yang kita inputkan tersebut.
Dan selanjutnya kita akan membuat kata yang kita inputkan
pada text box akan langsung muncul pada text block tanpa harus meng-Klik tombol
“Click Me” terlebih dahulu.
Pertama
kita ke Properties pada textbox dan pilih item dengan gambar Listrik disebelah
gambar kunci inggris. Terdapat banyak jenis even dan kita akan menggunakan even
TextChanged dan klik 2x pada even TextChanged. Maka akan dibawa ke
MainPage.xaml.cs dengan Method MyTextBox_TextChanged.
Lalu ketikkan Script seperti pada script yang ditandai pada
gambar diatas. Atau pada di copy paste. Lalu kita debug kembali. Dan hasilnya
seperti ini :
Disini kita mengurangi satu pekerjaan yaitu klik button,
jadi ketika user mengetikkan pada inputan maka hasil langsung terlihat tanpa
meng-Klik Button. Dan ini merupakan fungsi dari event TextChanged.
Nah, selanjutnya ketika file di Load maka kita akan langsung
memunculkan Virtal Keyboard dan kursor akan focus pada Text Boxnya.
Pertama kita kembali ke MainPage.xaml , kemudian
Kita pilih VIEW + Other
Windows + Document Outline
Dan akan muncul struktur dari
file xaml yang ada paada project kita.
Lalu kita klik
PhoneApplicationPage (halaman dari MainPage)
Dan pilih Even (yang
bergambar listrik pada toolbar properties)
Lalu kita pilih Even “Loaded” ketika halaman di load maka
halaman tersebut akan menjalani sebuah fungsi seperti yang tadi. Klik 2x pada Even “Loaded” dan
kita akan dibawa ke MainPage.xaml.cs dengan Method PhoneApplicationPage_Loaded.
Dan oada page ini kita akan memfocuskan Text Box. Dan ketikkan Scrpt Seperti pada gambar
dibawah ini.
Kemudian kita jalankan, maka
secara otomatis ketika di load akan focus pada textbox.
Selanjutnya kita akan membuat
sebuah Button yang berfungsi untuk mengosongkan TextBox yang menginputkan kata
yaitu Button “Clear”.
Dengan menggunakan Button
yang sebelumnya kita buat kita tinggal merubah nama button dari “Click Me”
menjadi “Clear” , lalu klik 2x pada button “Clear” akan masuk ke
MainPage.xaml.cs .
a Lalu kita jalankan kembali, dan hasilnya akan seperti gambar dibawah ini.
Ketika kita menginput kedalam text box akan muncul kata yang
kita inputkan pada textblock dan ketika kita mengklik tombol “Clear” maka
virtual keyboard akan hilang bersama kata yang kita inputkan juga.
dan satu tahap lagi ketika kita mengklik button “Clear” maka
virtual keyboard tidak hilang.
Dengan manya menambahkan sedikit script seperti pada gambar
dibawah ini.
Dan kita jalankan kembali dan hasilnya secara otomatis akan
focus dan virtual keyboard akan kembali.
Nah, gmana nih gan? Bisa jalan ga? Kalo bisa syukur deh, :D nah
yang diatas baru 1 aspek yang kita bahas nih gan. Masih sanggup? Baguusss :D
Kita akan membahas Aspek yang kedua yaitu IfStatement
IfStatement berguna untuk melakukan keputusan. Jika kita
melakukan a maka b akan melakuan apa dan sebaliknya. Jadi IfStatement ini
sangat penting sekali dalam membuat sebuah aplikasi.
Aplikasi yang kan kita buat adalah dimana kita melakukan
melakukan 1, 2, 3 maka apa yang akan terjadi. Misalnya kita mengklik angka 1
maka apa yang akan terjadi begitupun angka 2 dan 3 maka apa yang akann terjadi.
Dan ini gambar aplikasinya.
1.New Project (ctrl+shift+N)
2. Pilih windows Phone App + Visual C#
3. Beri nama project “IfDecission”
Name project jangan lupa samakan dengan Solution Name
4. Lalu browse dan pilih dimana kita akan menyimpan
Folder Project aplikasi yang akan kita buat.
5. Lalu klik OK dan pilih Windows OS 7.1
lalu klik OK
6. Buat 2 Label, 1 Text Box dan 1 Button
Dan tmpilannya akan seperti pada gambar dibawah ini.
Lalu Klik 2x pada Button Play dan akan masuk ke
MainPage.xaml.cs dengan method PlayButton_click
Lalu jalankan Emulator 7.1 maka hasilnya akan
seperti gambar dibawah ini.
Ketika kita masukkan angka 1 lalu klik play
maka akan muncul kata “you won a
car!!!”. Dan apabila kita
menginputkan selain angka 1, maka tidak akan
terjadi apa-apa. Karena kita baru saja melakukan satu kondisi
saja.
Dan bagaimana kita menambahkan kondisi untuk no
2 dan no 3. Pertama kita stop dulu emulatornya.
akan mendapatkan perahu dan ketika kita
mengetikkan angka 3 maka kita akan mendapatkan kucing. Dan apabila kita
mengetikkan selain 1, 2 dan 3 maka system akan memberitahu kita bahwa system
tidak
mengerti, dan akan muncul peringatan “Sorry we
don’t understand your response. You lose!!”.
Lalu kita jalankan kembali emulator 7.1 dan
hasilnya seperti ini!!
Dan kalian coba sendiri inputkan angka 1, 2 dan
3, dan apa yang akan terjad???? Hahahah coba praktekan
Sendiri.
Mungkin hanya sekian pembahasan dari aspek yang
k-2 tentang IfStatement.
Sekarang langsung ke aspek yang ke – 3
Ternary Statement dan SwitchStatement
Pada Project kali ini kita masih berkelut pada
project aplikasi yang sebelumnya yaitu IfDecission. Jika sudah ada yang di close
coba dibuka kembali projectnya.
Langsung ke MainPage.xaml dan klik pada button
Playnya 2x, dan untuk sementara kita jadikan komentar terlebih dahulu pada
scriptnya karena scriptnya tidak akan kita gunakan dulu pada pembahasan ini, seperti gambar dibawah ini.
Kita membuat sebuah
statement dimana ada sebuah variable yaitu string message nama variable (message)
dengan tipe data (string). Dan bagian (inputTextBox.Text == “1”) ? “car” :
:boat”; ini adalah bagian atau kondisi Ternary Statement dan kita hanya
memerlukan satu baris code saja seperti gambar diatas. Dan cara membaca Script
ternary itu adalah apbila Input text diisi dengan angka 1 maka akan mendapatkan
“car” dan apabila tidak diisi dengan angka 1 (dengan angka/huruf lain) maka
akan mendapatkan perahu.
Note: string yang pertama manggunakan s dengan
huruf kecil dan string yang kedua menggunakan huruf S yang besar. Jadi hati-hati
yaaa gaan….
(“you won a {0} !!!”, message);
Jadi pada kurung kurawal itu terdapat angka 0
akan terisi oleh message yang kita inputkan pada textboxnya. Dan akan muncul
pada angka 0 tersebut.
Jadi intinya jika kita
mengetikkan Script If else kita membutuhkan lebih dari satu baris code, dan
apabila kita menggunakan Ternary Statement maka kita hanya perlu satu baris
code saja, dan hasilnya akan tetap sama jika kita menggunakan salah satu dari
kedua jenis statement tersebut. dan inilah salah satu kelebihan Ternary
Statement. Akan tetapi kelemahan Ternary Statement yaitu hanya bisa menggunakan
dua kondisi saja dan tidak bisa lebih dari 2 yaitu if dan else. Dan apalbila
agan-agan menemukan persoalan seperti if dan else maka saya sarankan
menggunakan Ternary Statement. J
Kita langsung saja ke pembahasan Switch
Statement. Pertama kita beri komentar dahulu pada script yang tadi kita ketik
karena sudah tidak menggunakan itu pada pembahsan Switch Statement. Seperti pada
gambar dibawah ini.
Dan tambahkan script dibawah komentar, seperti
pada gambar dibawah ini.
Dengan menggunakan Switch Statement yang hanya
mempunyai satu kondisi yang di cek berbeda dengan saat kita menggunakan
IfStatement yang mengecek dua atau lebih kondisi yang akan dicek.
Jadi disarankan lebih mudah menggunakan Switch
Statement. :D
Oke, hanya segitu pembahasan mengenai Ternary
dan Switch Statement dari saya yaa Hehehe J
Langsung saja kita mulai pembahasan terakhir
dari saya, yaitu For Iteration (pengulangan dengan kata kunci For)
Dan kita akan membuat sebuah aplikasi ketika
kita mengKlik button maka akan muncul angka dari 1-6.
1. New Project (ctrl+shift+N)
2. Pilih windows Phone App + Visual C#
3. Beri nama project “ForIterations” Name
project jangan lupa samakan dengan Solution Name
4. Lalu browse dan pilih dimana kita akan
menyimpan Folder Project aplikasi yang akan kita buat.
5. Lalu klik OK dan pilih Windows OS 7.1
lalu klik OK
6. Buat Button beri nama myButton dan Text block
beri nama myTextBlock Seperti Gambar dibawah ini.
7. Klik 2x pada Button Click me dan akan masuk
kedalam MainPage.xaml.cs dan ketikan Script seperti pada gambar dibawah ini.
8. Lalu
jalankan Emulator 7.1 dan hasilnya akan seperti gambar dibawah ini.
Maka akan muncul angka dari 0 sampai 9, karena
dari script yang kita ketik hanya meminta angka dari 0 sampai 9 jika lebih dari
10 maka tidak akan jalan.
9. Lalu
beri komentar dahulu pada script yang tadi.
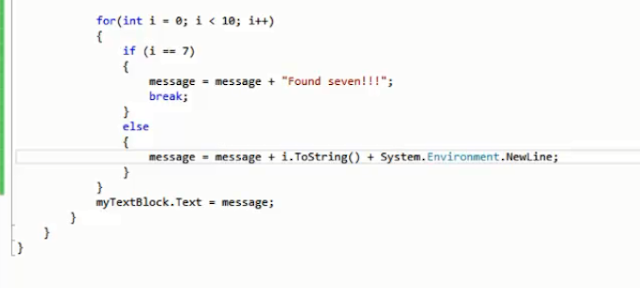
10. lalu masukkan Script seperti gambar dibawah
ini.
Kenapa hanya munncul kata “found seven” ????
karena pada looping jika kita menambahkan script “break” maka Looping yang
memunculkan I == 7 akan otomatis berhenti dan akhirnya akan muncul message “found
seven” saja.
Dan jika ingin aplikasi ini mengulang sampai 7
maka ketikkan script pada gambar dibawah ini.
12. Lalu Jalankan kembali emulator 7.1 dan
hasilnya akan seperti gambar dibawah ini.
Selanjutya kita akan melakukan pengulangan
berdasarkan input yang dimasukkan oleh user.
1. Beri komentar seperti tadi pada script yang
barusan kita buat.
2. dan ketikan Script sepeti gambar dibawah ini.
3. kembali ke MainPage.xaml dan ubah desaign
device kita dengan menambahkan TextBox dengan nama inputTextBox menjadi seperti gambar dibawah ini.
4. lalu kembali ke MainPage.xaml.cs dan
menambahkan Script sperti pada gambar dibawah ini.
5. lalu jalankan emulator 7.1 dan hasilnya akan
seperti gambar dibawah ini.
Ketika kita menginputkan berapa angka yang akan
dilooping maka akan muncul pada textblock seperti diatas, misalnya kita input
angka 5 maka akan muncul angka dari 0-4 dan itu 5 angka.
Nah, sekarang untuk menampilkan virtual keyboard
nomor saja
1. Klik textboxnya
2. pada properties pilih menu” Common” lalu ubah”
InputScope” dari default manjadi Number.
3. lalu akan menjadi seperti pada ambar dibawah
ini.
Akhirnya selesai sudah saya memberikan sedikit
tutorial kepada agan-agan. J dan semoga tutorial yang
saya berikan ini bisa bermanfaat bagi agan-agan sekalian. Amiiiiinn!!!
Sampai jumpa!!!
Wassalamu’alaikum Wr. Wb







































wah mantaaap euy saya coba tutor dari agan lumayan bermanfaat, lanjutkan gan :D
BalasHapus